Detail Page | Tech
디지털 비즈니스 성과를 높이는 프론트엔드 모니터링 ① 프론트엔드 모니터링이란?
2024.09.19

디지털 환경이 발전하면서 웹 애플리케이션의 성능과 사용자 경험은 비즈니스 성공에 필수적인 요소로 자리 잡았습니다. 특히 프론트엔드는 사용자가 애플리케이션과 상호작용하는 첫 접점이기 때문에, 이 부분에서 발생하는 오류나 성능 저하가 사용자 이탈로 이어질 수 있습니다. 이에 따라, 프론트엔드의 성능을 실시간으로 모니터링하고 문제를 빠르게 해결하는 것이 점점 더 중요해지고 있습니다. 오늘은 이러한 중요성을 가진 프론트엔드 모니터링에 대해 알아보겠습니다.
프론트엔드(Frontend) 모니터링이란?
애플리케이션을 설계할 때 엔지니어는 사용자가 다양한 시나리오에서 애플리케이션을 어떻게 경험할지 이해할 필요가 있습니다. 예를 들어, 단일 페이지 애플리케이션으로 구축된 웹사이트는 특정 브라우저나 기기에서 다르게 반응할 수 있으며, 팀은 이러한 모든 시나리오를 점검해야 할 수도 있습니다. 동시에 팀은 애플리케이션의 각 부분이 예상대로 작동하는지 모니터링해야 합니다. 애플리케이션이 프로덕션에 들어가면 오류와 성능 문제가 발생할 수 있으며, 팀은 디지털 경험이 깨지지 않도록 빠르게 문제를 해결해야 합니다. 애플리케이션을 사전에 테스트하고 사용자 경험을 실시간으로 모니터링하는 과정을 프론트엔드 모니터링이라고 합니다.
프론트엔드 모니터링 또는 분석가들이 말하는 디지털 경험 모니터링(DEM)은 최상의 사용자 경험을 제공하는 애플리케이션을 개발하는 데 도움이 되므로 모든 모니터링 전략에서 중요한 부분을 차지합니다. 프론트엔드 모니터링은 브라우저 및 모바일 RUM(Real User Monitoring), Session Replay, 신테틱 모니터링 및 모바일 애플리케이션 테스트를 포함한 사전적 및 사후적 모니터링 도구들로 구성됩니다.
디지털 비즈니스가 그 어느 때보다 활발히 이루어지고 있는 오늘날, 빠르고 사용 가능하며 기능적인 애플리케이션을 최종 사용자에게 제공하는 것은 회사의 수익에 직접적인 영향을 미칩니다. 프론트엔드 모니터링은 도전적일 수 있지만 사용자 오류를 줄이고 애플리케이션 성능을 사전적으로 개선하는 것은 큰 보상을 가져다줍니다. Twilio의 2023년 고객 참여 현황 보고서에 따르면 디지털 고객 참여에 대한 투자가 평균적으로 90%의 수익 증가를 가져왔으며, 이는 지난해 70%에서 상승한 수치입니다.
프론트엔드 모니터링의 주요 유형은 무엇인가요?
프론트엔드 모니터링은 사전적 모니터링과 사후적 모니터링 두 가지로 나뉩니다.
사전적 모니터링에는 신테틱 모니터링과 모바일 애플리케이션 테스트가 포함되며, 이는 사용자의 브라우저, 모바일 및 API 상호작용을 시뮬레이션하여 관심 있는 워크플로가 예상대로 작동하는지 확인하는 데 중점을 둡니다. 다양한 브라우저나 기기 유형에서 경험을 시뮬레이션함으로써 개발자는 최종 사용자가 경험하기 전에 문제를 발견하고 수정할 수 있습니다.
사후적 모니터링에는 브라우저 및 모바일 RUM과 Session Replay가 포함되며, 실제 사용자가 애플리케이션과 상호작용하는 방식을 캡처하는 데 중점을 둡니다. 이 모니터링 유형은 사용자 경험을 이해하고 사용자 경험을 향상시킬 기회를 식별하는 데 도움이 되는 성능 및 사용자 행동 데이터를 제공합니다.
사전적 및 사후적 모니터링을 함께 사용하면 조직은 애플리케이션의 예상되는 문제를 해결할 수 있을 뿐만 아니라 실제 환경에서 사용자가 경험하는 예상치 못한 좌절감을 찾아낼 수 있습니다. 완벽한 프론트엔드 모니터링 솔루션을 구성하려면 사전적 및 사후적 모니터링 도구가 모두 필요합니다.

RUM Session Replay
프론트엔드 모니터링은 어떻게 작동하나요?
프론트엔드 모니터링 도구 키트 내의 각 방법은 고유한 방식으로 작동합니다. 신테틱 테스트를 통한 사전적 모니터링은 다양한 브라우저, 기기 및 전 세계 위치에서 애플리케이션과 서비스에 시뮬레이션된 요청을 보내는 방식으로 작동합니다. 신테틱 테스트의 작동 방식에 대한 자세한 내용은 Datadog 지식 센터의 신테틱모니터링 관련 기사를 참조하세요.
반면에 사후적 모니터링은 사용자가 기존 애플리케이션과 상호작용하는 방식을 캡처하고 분석하는 데 중점을 둡니다. RUM은 애플리케이션 내 사용자 상호작용을 캡처하고 이러한 세션을 Core Web Vitals, 오류, 리소스 및 웹 또는 모바일 애플리케이션의 긴 작업과 같은 성능 데이터와 연관시켜 분석합니다.
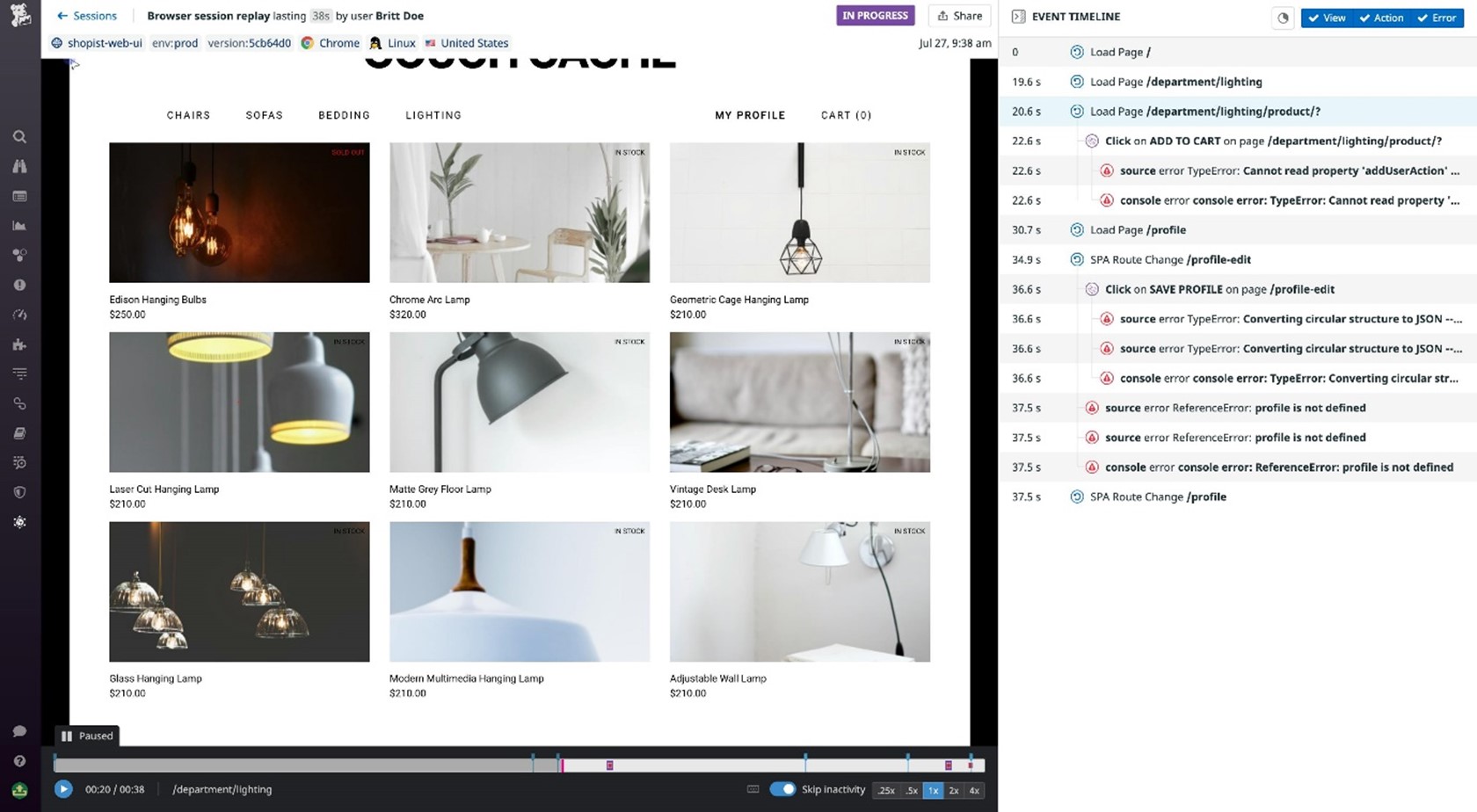
세션 재생은 사용자의 브라우징 경험을 시각적으로 재생하여 사용자 오류를 쉽게 찾아내고 재현할 수 있게 함으로써 프론트엔드 모니터링을 한 단계 더 발전시킵니다. 추가 구성으로 RUM 데이터를 백엔드 메트릭 및 트레이스와 연관시켜 문제의 근본 원인을 빠르게 찾아 문제 해결 속도를 높일 수 있습니다. 사용자 활동을 기반으로 성능 데이터를 추적하면 개발자는 애플리케이션의 실제 시나리오에서의 건강 상태를 완전히 파악할 수 있습니다. 이는 신테틱 테스트로 다루는 사전 설정된 시나리오에 국한되지 않습니다.
지금까지 프론트엔드 모니터링이 무엇인지에 대해 알아봤습니다. 다음 포스팅에서는 프론트엔드 모니터링이 필요한 대상이 무엇인지, 솔루션을 선택할 때는 어떤 것이 필요한지에 대해 좀 더 자세히 알아보겠습니다.
프론트엔드 모니터링 솔루션 도입에 관심있으시다면, 메타넷티플랫폼과 상담하세요!
<작성: 메타넷티플랫폼 HCSales4T>